Oft möchte man Farbfüllungen nicht eintönig sondern mit Farbübergängen gestalten – es wirkt einfach lebendiger.
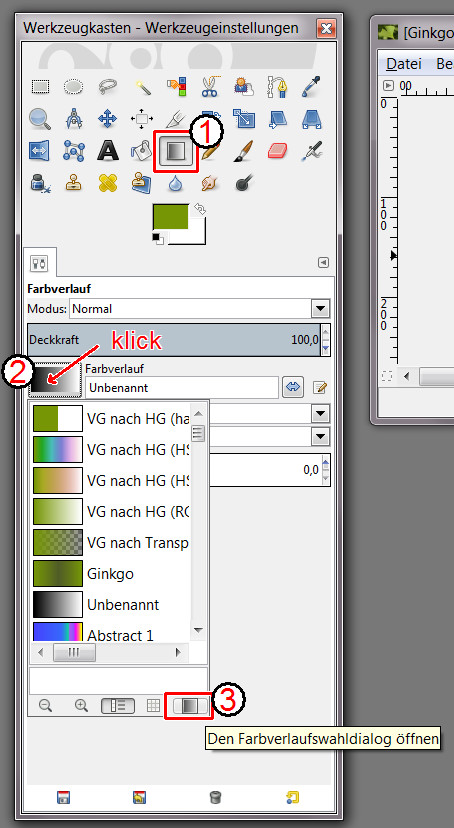
Farbügergänge können in Gimp verschiedenartig gestaltet werden … es gibt auch einige Vorlagen, die man verwenden kann:
Wir werden jetzt einen Hintergrund erstellen, der farblich zu einem gegebenen Objekt passt:
Wir öffnen dazu das Bild Ginkgo02.jpg und lassen es geöffnet.

Wir wollen einen Farbverlauf gestalten, der als Hintergrund zu diesem Ginkgo-Blatt farblich harmoniert.
Wir erstellen einen neuen Farbverlauf:

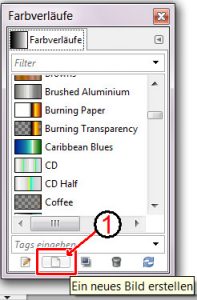
im Farbvelaufwahldialog erstellen wir jetzt einen neuen Farbverlauf:

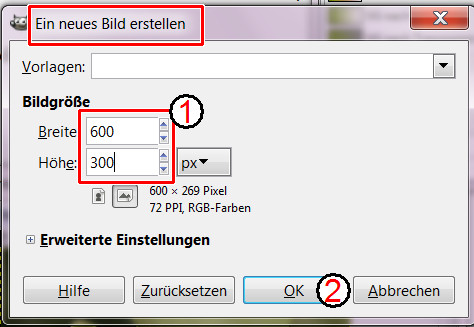
… es heißt zwar „Ein neues Bild erstellen“ aber das ist nur die schlechte Übersetzung 😉
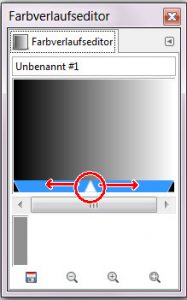
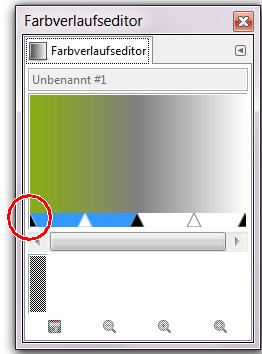
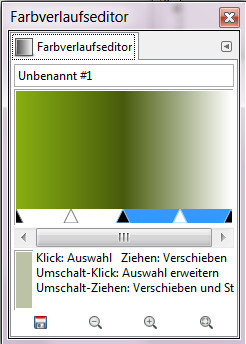
Es wird automatisch ein Farbvelauf von der Vordergrundfarbe zur Hintergrundfarbe erstellt:

unter dem Verlauf sind 3 Dreiecke: links und rechts jeweils ein schwarzes Dreieck und in der Mitte ein weißes Dreieck.
Die schwarzen Dreiecke geben die Postition der zwei Hauptfarben an, das Dreieck in der Mitte … na! verschieb es einfach, dann verstehst du es 😉
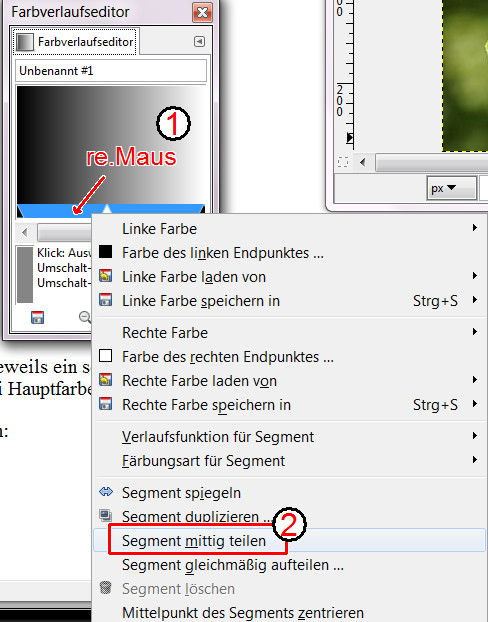
Man kann aber auch mehr als zwei Farben verwenden:

Das Ergebnis sollte so ausschauen:

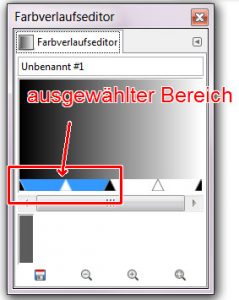
Wir haben jetzt 3 schwarze Dreiecke – also 2 Farbbereiche und 4 Grenzfarben: links: schwarz – grau – grau – weiß.
um einen Bereich zu bearbeiten (wir wollen ja andere Farben) klickt man einfach zwischen zwei schwarze Dreiecke.
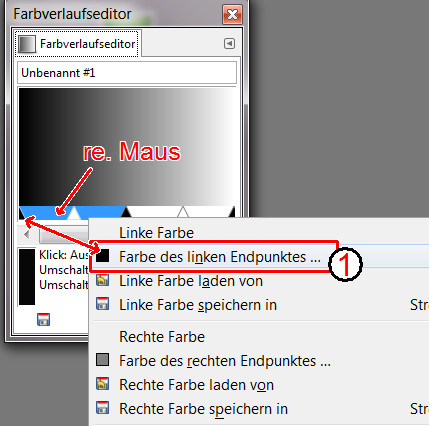
Wir können jetzt die Grenzfarben (Links und Rechts) festlegen:

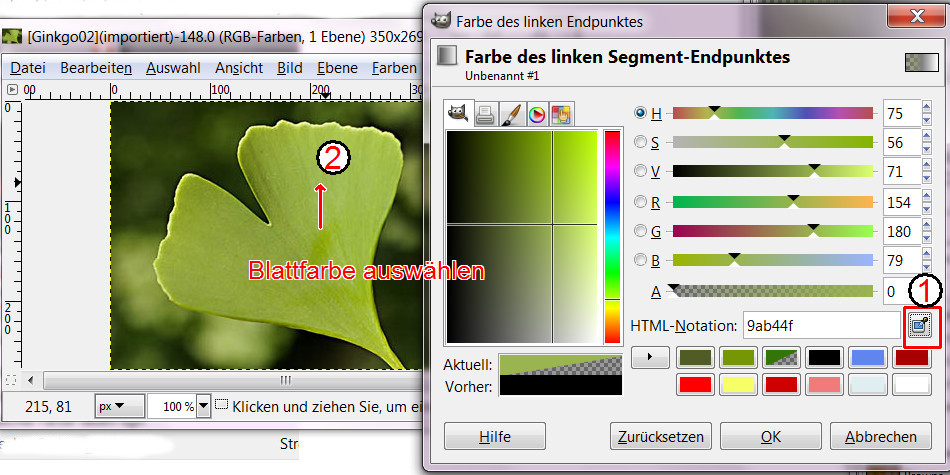
Jetzt können wir mit der Farbpipette eine beliebige Farbe irgendwo auf dem Bildschirm auswählen.
Da wir das Bild mit dem Ginkgo-Blatt noch offen (haben sollten) klicken wir in die Mitte des Blattes:

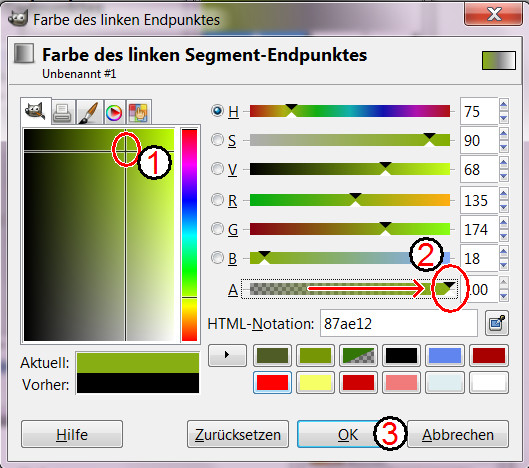
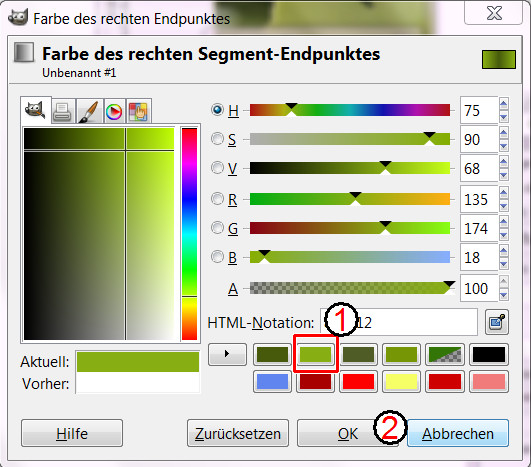
Wir wählen jetzt einen der Grüntöne für unsere linke Grenze.
Der Alpha-Kanal (Transparenz) muss noch auf 100% gesetzt werden, wenn er sich verstellt hat:

Als Ergebnis ist der linke Segment-Endpunkt des linken Segments jetzt … grün:

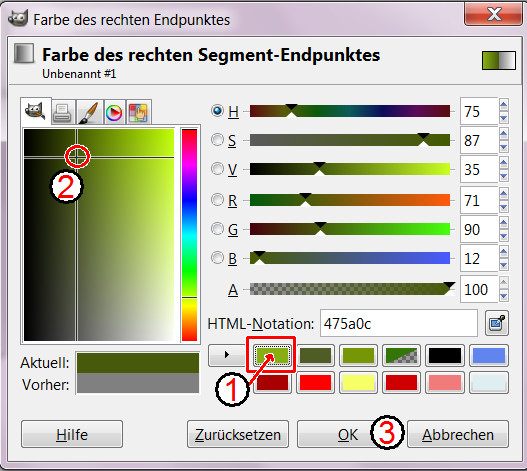
Ändere jetzt den rechten Segment-Endpunkt des linken Segments auf dunkelgrün um.
Falls ein anderes Farbschema geladen ist, klicke auf den grünen Paletteneintrag:

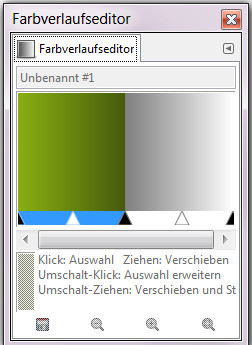
Das Ergebnis ist der folgende Farbverlauf:

Im rechten Segment sollen die Farben vom dunklen Grün wieder in das hellere Grün übergehen!
Für das dunkle Grün kann man die benachbarte Grenzfarbe verwenden, die ja schon richtig eingestellt ist:

Ergebnis:

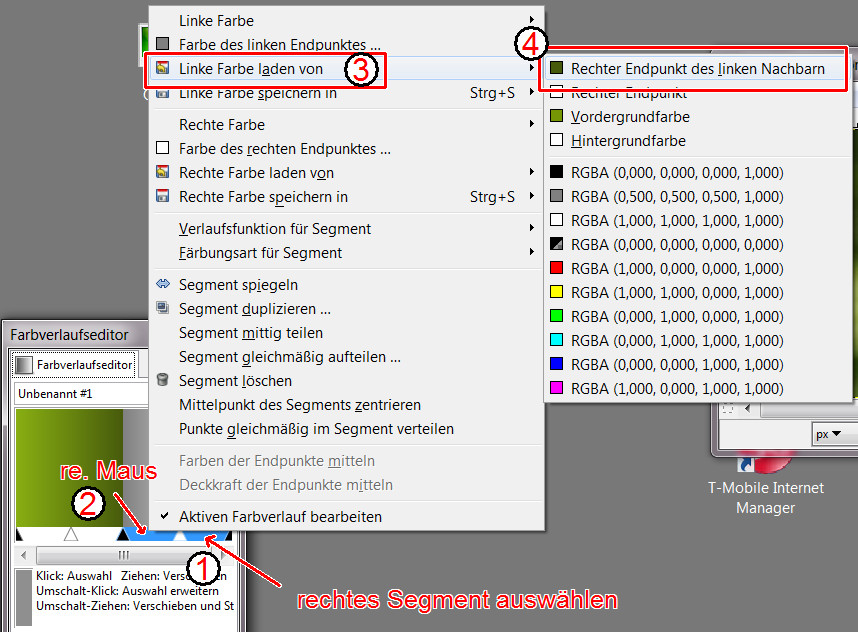
Jetzt muss nur noch die rechte Grenze eingestellt werden.
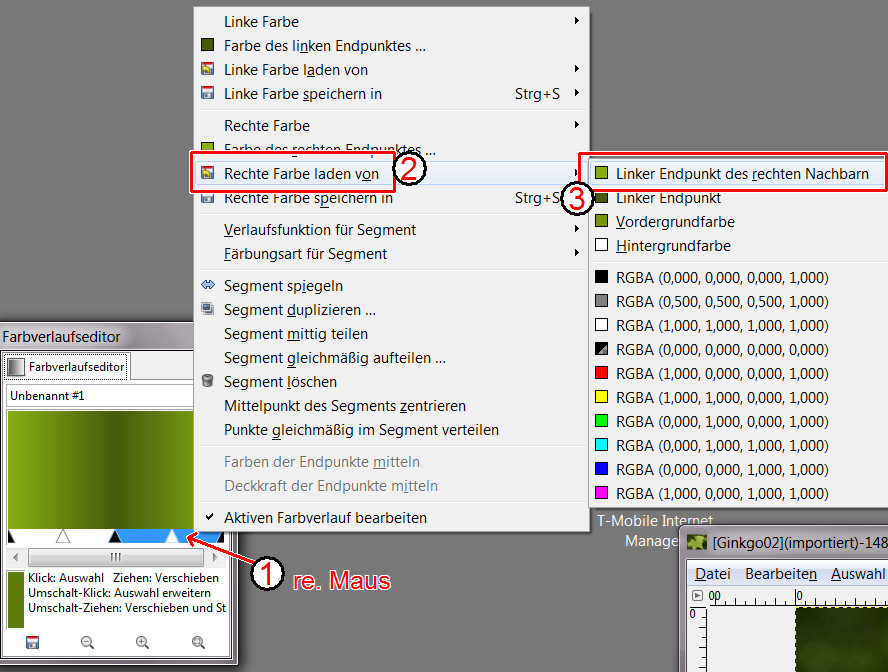
Man kann das entweder über die Palette (wir hatten diese Farbe ja schon verwender):

… oder wird verwenden die folgende Option:

Ähh … also der rechte Nachbar ist in dem Fall gleich dem linken Nachbar – wenn noch mehr Farben verwendet würden, wäre es das Farbsegement ganz links (Endlosschleife!)
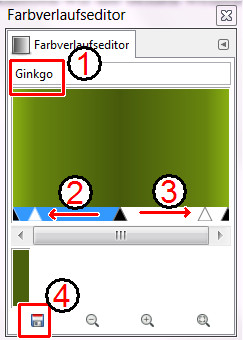
Wir nennen den Farbverlauf noch „Ginkgo“.
Da wir die hellgrünen Grenzen nur ganz am Rand haben wollen, verschieben wir die beiden weißen Dreiecke noch zu den Rändern hin.
Speichern sollten wir den Farbverlauf auch noch!

Fertig! Wir haben jetzt einen Farbverlauf erstellt, der aus dem selben Farbbereich wie das Ginkgo-Blatt ist … jetzt wollen wir diesen Bereich anwenden:
Mit Datei/Neu (Taste: Strg + N) erstellen wir ein neues Bild, das 600 x 300 Pixel groß ist:

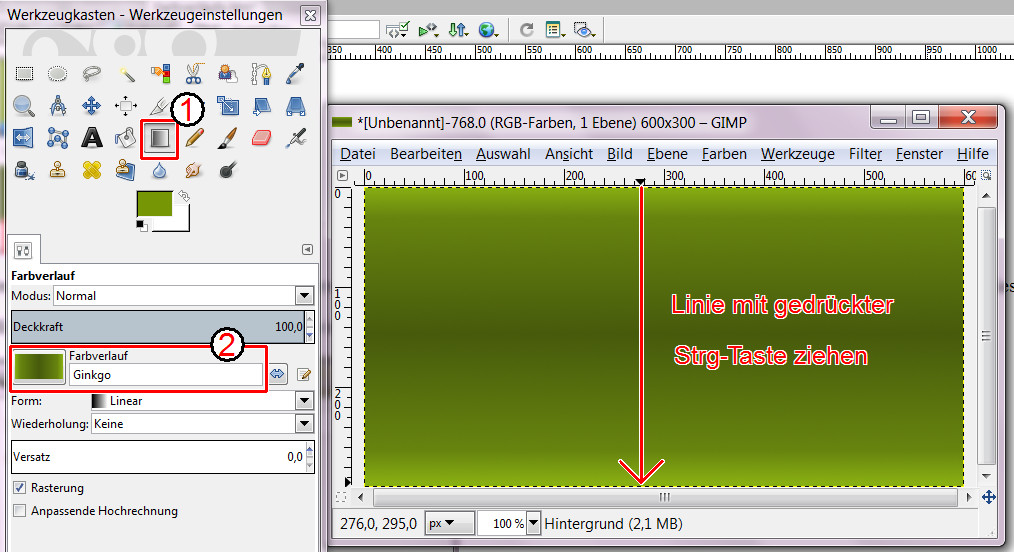
Wir wählen das Farbverlaufwerkzeug aus, wählen unseren Farbverlauf „Ginkgo“ und zeichnen einen senkrechten Strich über das neue Bild.
Wenn wir dabei die Strg-Taste gedrückt halten, wird der Strich (und damit der Verlauf) gerade:

Jetzt speichern wird das Bild noch als Hintergrund.xcf ab.